In fact, many new elements have made their way into marketing emails. Elements like CTA buttons, anchor links, headers, and footers.
In this article, we'll discuss background images in emails and how using them correctly can improve your email's design and make your emails more engaging for your audience.
There are some general rules about adding images in emails, here is more information: Understanding image display in emails.
What are the benefits of background images in emails?
Background images in emails can add the perfect touch of eye-catching flair to your content and make it stand out from other elements. Unlike usual images, which typically fit inside a module or next to the text, background images appear behind the other elements, even having text on top of the image.
Capture immediate attention
Using a background image in your email is an effective way to draw attention to your message and make it more engaging. Images can motivate people to take action or make them feel like they are part of the story. And with emails, you can control exactly where the image appears, helping to create a strong visual impact.
Highlight key messages
Background images can also emphasize important messages or features. Depending on the message you are trying to convey, you can use a background image that highlights your key points. For example, if you have an email promoting a sale, you could use a bright and vibrant background image to draw attention to it.
Show off your brand's style and personality
Background images can also help to showcase your brand's style and personality. You can choose an image that matches the look and feel of your company and use it as a way to reinforce your branding in the eyes of your customers. Or get your audience excited for an upcoming seasonal sale or special store event.
Stand out from the rest
With so many emails flooding our inboxes these days, it can be difficult for yours to stand out amongst the rest. Adding a unique background image can help you break through the clutter and get noticed more quickly. Background images in emails are more common, but they are definitely not very common, yet. It's best to get in on the trend early before everyone figures out the effectiveness of background emails.
Break up the text
Finally, background images can be used to break up the text in an email and make it more visually appealing. Too much text can be intimidating for readers, especially if there is no visual element to break up the wall of words. With a background image, you can help guide the eye around your content and keep readers engaged longer.
How to add background images to your emails in Cakemail
You don't have to be a master developer to add background images to your emails in Cakemail.
Start by selecting the settings tab in the builder sidebar. You will see a background image section in the sidebar.

In both options, the background image is controlled by a toggle. It's disabled by default. Once enabled, additional options will populate. Let's explore the settings available for background images.
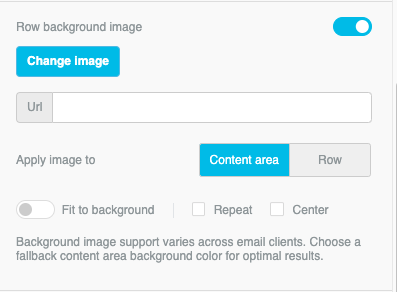
Row Background Image Settings Explained
Selecting the image
Once enabled, you can upload an image for your background via the file manager. As with other image-based content, use the Change image button to get started. You can paste an image URL into the field if you wish to use an image hosted elsewhere.
Applying the image
After selecting your background image, you can choose how to apply it. You can apply the background image to the content area, or the entire row. If you select the content area, the image will display within the content area width for your design. If you select a row, the background image can extend beyond the content area.
Fit to background, Repeat, and Center
Now that you've applied your image, you may want to make some adjustments. What options do you have?
Fit to background
If you need to resize your image to fit the background, this is the option for you! When you select the checkbox for fit to background, your image will resize to fit the container.
If you enable fit to background, you cannot select another option. If you disable this option, your image will display with the original dimensions.
Repeat
As the name suggests, this option will cause your image to repeat. This works well with smaller images or symmetrical patterns. If you choose to repeat the popcorn background, for instance, the design would now look like this:
INSERT IMAGE
Center
As the name suggests, this option will center your background image.
If you use Repeat and Center simultaneously, the effect is similar to Fit to background. With these two options selected, the background image will repeat rather than resize. For example, say you created a background image specifically for one design. The dimensions may be important to the integrity of your overall design. If this is the case, consider using this combination of settings.
Best practices for using background images in emails
Of course, like any image, you don't want to just throw it in there and call it a day. There are a few best practices to keep in mind.
High quality only!
Your background image should be high quality. Poorly formed, pixelated images will take away from your design and make not only your email, but your company look bad. It's best to save the image in a high-resolution format before uploading it.
Make it relatable
Background images should relate to the content of your email. For example, if you're sending out an email about summer vacation, you may want to choose a beach or pool image as your background.
Keep text to a minimum
Background images can easily become busy and overwhelming. If you use one, make sure to keep any text or information in the email minimal. Having too much text on top of a background image can make it difficult for readers to focus on the message in your email.
Keep an eye on load time
The last thing to keep in mind is that if you're using a large background image, it will take longer for your email to load. This can cause readers to become impatient and leave before they get the chance to see what you've sent! Try to keep the size of your images as small as possible while still maintaining quality.
Personalize when you can
Keep in mind that background images don't work for every email client. When you can personalize and segment your emails based on the provider your audience uses, it could make your emails more effective and engaging.
Conclusion
Using background images can be a great way to spruce up your email designs, but it's important to do so in the right way. Make sure that you are using high-quality images and keep them related to the content of your emails. Additionally, try not to overload readers with too much text on top of an image as this can make it difficult for them to focus on the message.
With these tips in mind, you should have no trouble creating stunningly beautiful emails with eye-catching backgrounds that draw attention from your customers.





